an Assistent not limited to conversion of VDR-recordings to DVD-images

Theme-Editor
is a pluggable application for VdrAssistant.
It can be used to create menue templates for the archiving of VDR-recordings. A menue template constists of 2 parts: the theme and the skin.
A theme defines the number, type and position of the menue elements, the skin defines the look. For better handling the elements are categorized and that ensures the native look.
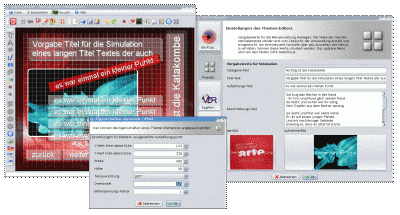
Respect to menue-creation, the theme-editor is the flipchart, where the elements can be created, moved and/or deleted. There's a little helper: a configurable grid, which may also be switched off.
Another tool is the overscan frame. Each old fashioned TV shows only part of the real image. The overscan frame is configurable, so it can be adapted to the behaviour of your TV at home.
Meanwhile (since 0.1.126) grid and overscan settings will be saved related to the video aspect of the menue page, so the TV has to be measured only once and the settings are available for each format. If different users use VdrAssistant, the settings can be stored separately for each user. From 0.1.126 on, the texts of the menue elements can be customized. The ThemeEditor got a settings dialog for those values. These values are used from ThemeEditor for template creation only. The values for the real DVD-menue will be created by the job processor during conversion processing.
On startup the flipchart is empty. With the contextmenue an element can be selected for creation. Then you drag a rectangle, which will be the bounding rectangle for the new element. An element can be picked with the mouse and moved around without limits. Size changes after creation could be performed using the property dialog.
Using the property dialog, an element can be rotated, resized and repositioned. Images could be scaled as well. The mouse wheel is supported where ever it makes sense.
Different pictures are suported on each menue page:
- a theme-image, which of cause is fixed to the theme
- a skin-image - as a theme can work together with different skins, the skin-image will change with the skin
- a job-image - is a picture related to a job. On menue creation, only a placeholder can be added and arranged. The picture is taken from the job at conversion time.
- a recording-image - is a picture related to recording or bonus-item. As with job-image, only a placeholder can be added and arranged at creation time. The picture is taken from the recording or bonus-item at conversion time.
To validate the navigation order, the focus-level can be made visible. In that case, each active element shows a little number in the upper left corner. That number / the navigation order can be changed by moving the Z-coordinate.
Furthermore it is possible to hide an active element or select it. Hidden elements stil act on mouse actions (to bring it back to visibility). A selected elements visualizes wich action will be executed on hitting "OK".